 What this means is that Google are going to take into account the mobile user experience of a website when considering how to rank it for searches that come from smartphones. Mobile responsive websites that provide a great mobile user experience can expect their mobile rankings to hold steady or even grow. Websites that don’t offer any sort of mobile optimised experience should brace themselves for a drop in organic search traffic from mobile users.
If you have a website and don’t offer any sort of mobile optimised experience then you really need to consider upgrading to a responsive solution sooner rather than later.
Any major change to a website normally includes securing buy in from key business stakeholders. If you’re trying to convince the management in your business why responsive design is important, then our 10 justifications may help you secure that backing.
What this means is that Google are going to take into account the mobile user experience of a website when considering how to rank it for searches that come from smartphones. Mobile responsive websites that provide a great mobile user experience can expect their mobile rankings to hold steady or even grow. Websites that don’t offer any sort of mobile optimised experience should brace themselves for a drop in organic search traffic from mobile users.
If you have a website and don’t offer any sort of mobile optimised experience then you really need to consider upgrading to a responsive solution sooner rather than later.
Any major change to a website normally includes securing buy in from key business stakeholders. If you’re trying to convince the management in your business why responsive design is important, then our 10 justifications may help you secure that backing.
1 – Mobile Traffic is on the Rise
Mobile traffic has exploded in recent years with more and more people browsing the internet on their smartphones. Most websites will now find that their combination of mobile and tablet traffic is greater than their desktop traffic. With this in mind it’s absolutely crucial that you provide your mobile visitors with a great user experience.2 – Search Engines Recommend Going Responsive
Google have told us that they consider mobile friendliness as a ranking factor, but they and other search engines have long been promoting responsive design as their recommended solution for dealing with mobile traffic. Google’s Pierre Farr publicly stated at SMX Advanced that Google prefer responsive websites over mobile sites as they are easier for the Google Bot to crawl as there is only a single URL for each page. When Google publicly recommend something, it’s normally wise to take their advice on board.3 – Improved User Experience for Mobile Visitors
Mobile visitors don’t behave like desktop visitors and have different needs. If you’ve ever tried to navigate a desktop website on your Smartphone, you’re sure to have experienced lots of frustrating moments such as pinching to zoom, and accidently pressing the wrong link or button. If you have a responsive website then it will resize and adjust its layout to fit the device it is being viewed on. It will have a mobile friendly navigation and ensure that tap targets such as links and buttons are sized appropriately. All of these features will help your mobile visitors browse and interact with your website, and they will be encouraged to come back and visit again.4 – A Responsive Website is Easier to Maintain
A responsive design isn’t the only option for dealing with mobile visitors. You could instead direct users to a mobile version of your website, or use an adaptive solution. The advantage of using a responsive design over these two options is that you only have to maintain a single website and codebase. A mobile website acts as a whole new website so it needs to be maintained separately which can be time consuming and costly. An adaptive website serves different code depending on the device, and while this offers many benefits, it’s still not as straight forward and convenient as maintaining a single responsive website.5 – A Properly Optimised Responsive Website Will Load Quickly for Mobile Visitors
When someone clicks on one of Google’s search results, Google wants the page to load quickly; they don’t want that person to be left waiting around because that would be a poor user experience. That’s why they now consider page load speed to be a crucial ranking factor. This is even more important for mobile users, many of which will be on slow 3G connections. A properly optimised responsive website will load quickly for mobile users. Have a look at the performance of your website by running it through Google’s speed test.6 – Make Your Content More Shareable
A responsive website can help make your content more sharable. If you’re running any sort of content marketing then it’s crucial that all visitors can easily engage with and then share your content. Mobile visitors tend to be logged into their social networks so they can easily share a URL at the tap of a button. A responsive website can be designed to ensure that social sharing buttons are both visible and easy to interact with; and increases the chances of a mobile visitor sharing your content.7 – Improves Your Conversion Rate
A fully mobile optimised responsive website will do wonders to your mobile conversion rate. Just imagine how much more likely a mobile visitor is to complete a purchase if they have a great experience using your website. By taking a mobile-first approach to your design, you can prioritise making it as easy as possible for mobile visitors to purchase by having clear call-to-actions, an intuitive navigation, and a mobile friendly checkout process.8 – Future Proofs Your Site for New Devices
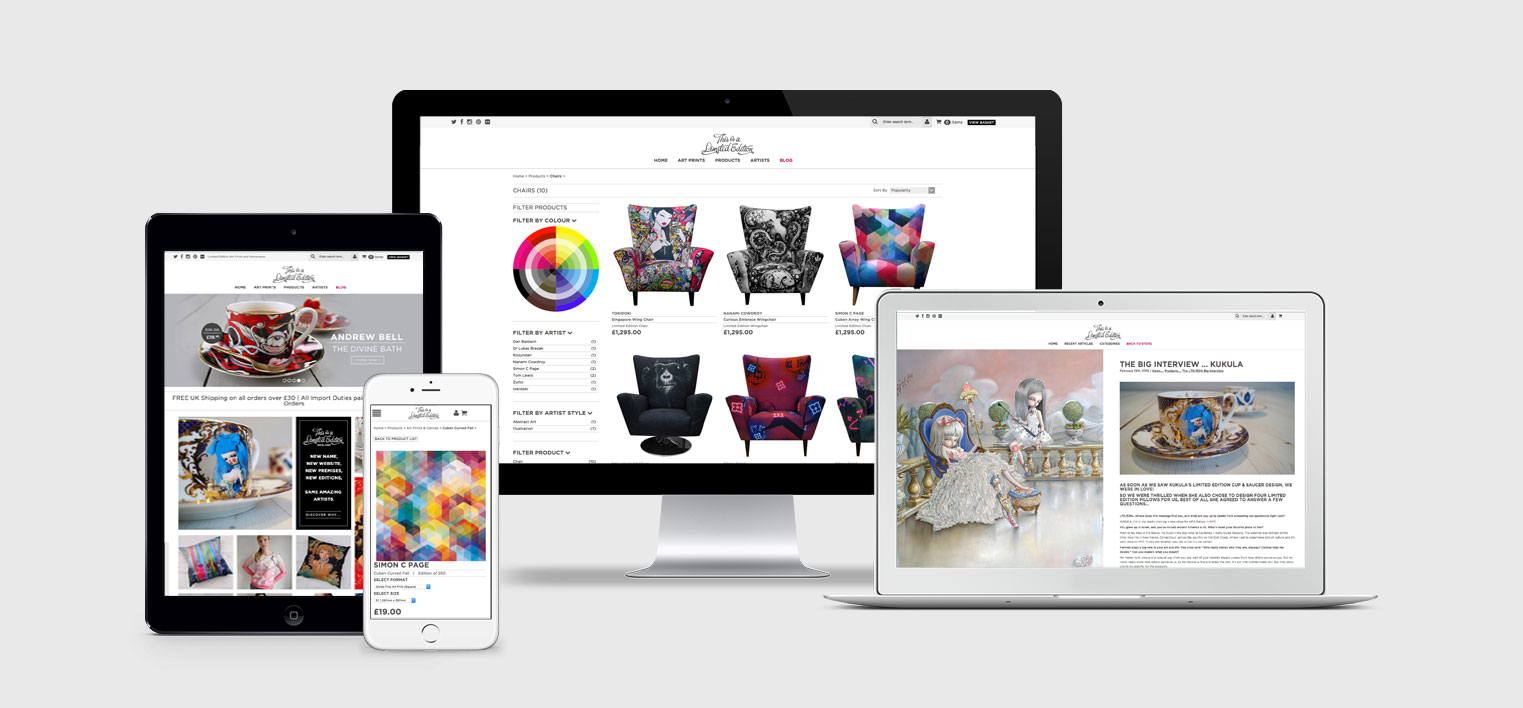
Responsive web designs are built to be fluid so that they can adapt to fit any device. Whether you view the site on the narrowest Smartphone, or on the widest computer monitor, the website will adapt in appearance to suit the screen in question. This future proofs the website to adapt to any phone or tablet that’s released. No matter what size the device, your responsive website will adapt to fit the screen.9 – A Responsive Website Can Improve the ROI of your PPC Campaign
If you do any sort of mobile targeting in your PPC marketing, then you want to be sure that your paid clicks have the best possible chance of converting to ensure a good return on investment. A responsive website with mobile optimised landing pages will help your paid visitors to easily achieve their goals and convert into customers.10 – Improved Engagement and Reduced Bounce Rate
With a responsive website you can expect to see an improvement in how your mobile visitors interact with your website. Bounce rates should drop and you should see an increase in average session duration and pages per visit.So how can you find out if your website is mobile friendly? Well there are a few ways you can check:
Google Mobile Usability Test
If you want to check the “mobile friendliness” of your website then head on over to Google’s Mobile Usability Testing Tool and enter your websites URL. If your website has any mobile usability issues they will be highlighted in the generated report.Do Your Search Engine Listings Have a ‘Mobile Friendly’ Label?
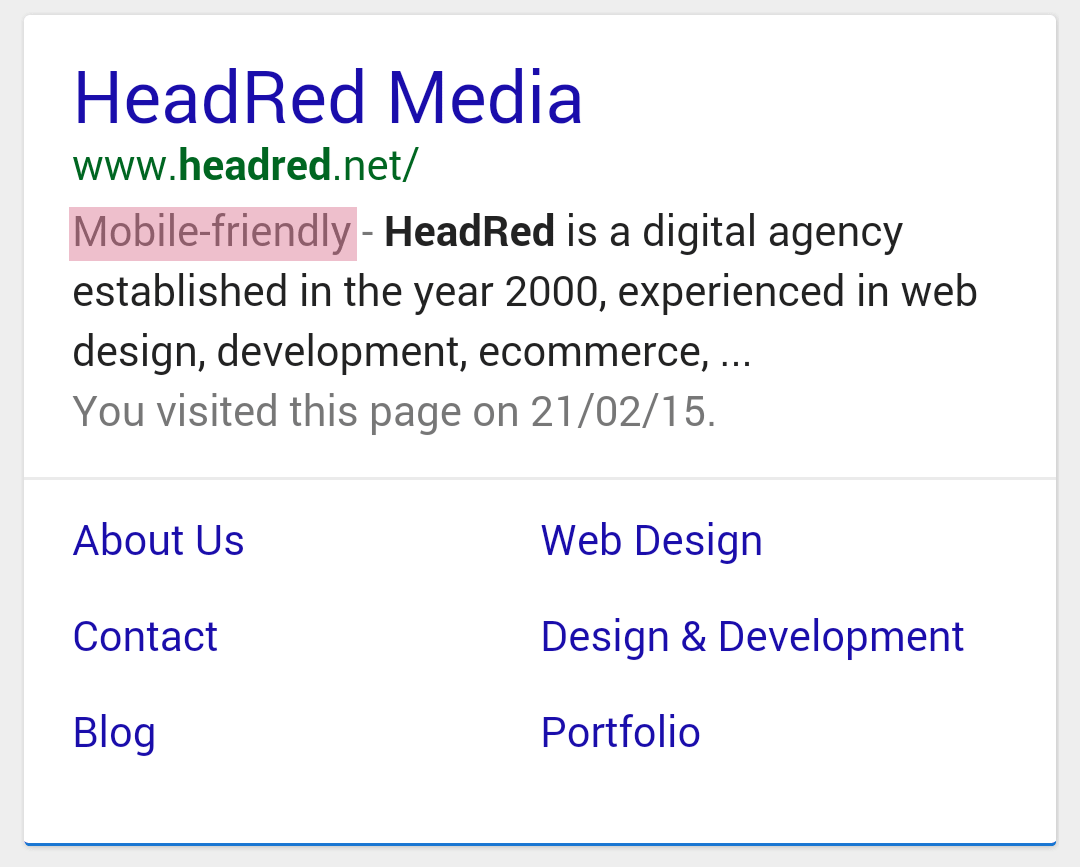
Another way to check if Google has noticed any mobile usability issues with your website is to do a search for your brand name on Google and review your listing. If Google are satisfied that your site provides a good mobile experience there will be a ‘Mobile-Friendly’ tag against your listing.
Check Your Webmaster Tools Alerts
In anticipation of the upcoming algorithm update, Google have sent alerts to any websites with mobile usability issues.With more and more people browsing the internet on their smartphones, you can expect the importance of a mobile to grow, and come April 21st expect it to directly impact your sites ability to rank organically. For more advice on how to build mobile-friendly websites, stay tuned to our blog. Here at HeadRed we have years of experience building successful responsive websites for our clients. To find out how we can help you visit our contact page.